There are many get-started guides for Pelican. They will all pretty much get you up and going with creating a well-organized blog, but most lack in exploring anything beyond the quickstart that is provided by Pelican. A couple others blogs have documented their explorations and Pelican development set ups, but I figured I would add mine to the ethos.
First, I'm not a fan of maintaining different development environments on my machine. Spinning up a Docker container with a specific version of Python installed, along with whatever packages I may need, such as Pelican, and mounting both the current directory with my content and the directory with my themes into the container has been the easiest way for me to get developing and blogging. Any modifications to the local directories are mirrored in the container. Any static HTML generated by Pelican running the container are mirrored locally. Pretty nifty. I'm a big fan of Makefiles, so I wrote a few commands to help me regenerate the site after modifying template code.
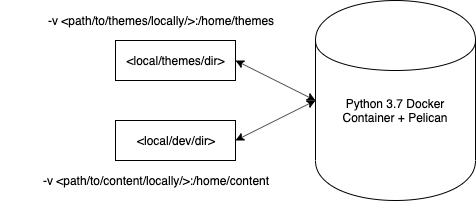
A diagram of my Docker setup:

For example, this command can be run when I'm in my running Docker container. This will regenerate the static files and serve the website at localhost:8000:
serve: ## Regen and serve blog, to be run in the Docker container
pelican /home/app/source/content -o /home/app/public -s /home/app/pelicanconf.py
pelican -l /home/app/source/content -o /home/app/public -s /home/app/pelicanconf.py -p 8000 -b 0.0.0.0
I haven't researched a way to get Pelican to watch for changes and auto-regen the static HTML ala nodemon.
Second, I have had to ramp up when it comes to custom Pelican themes. After being inspired by LOW←TECH MAGAZINE's brilliant custom theme, I attempted to integrate existing themes based on Bootstrap into my own site. I found this to be extraordinarily clunky due to having to rewrite the HTML templates to adhere to Bootstrap's classnames. Though not huge, minified Bootstrap 4 is around 147KB and is a bit more than I need. A landing page and blog roll can be done fairly easily with flexboxes, given you think working with flexboxes is easy.
I decided to start with the simple theme that is shipped with Pelican - but since it is pre-installed, the code for the templates does not exist in a place where it can be explored and expanded. I cloned the Pelican project into a new directory, copied the code for the simple templates into a local pelican-themes directory, and renamed it mod.
The first step to adding custom CSS on top of the simple theme is to create a file in the newly created directory under static/<name_of_stylesheet>.css. If you kept the theme name simple and named your css site.css, your theme's directory structure should look like something like this:
pelican-themes/
└── simple/
├── static/
│ └── site.css
└── templates/
...
base.html
article.html
index.html
...
The templates that the simple theme give you are a good place to start. You can then modify site.css to add styling to the classes and elements you create or change in the templates. As a heads up, the vanilla themes ship with lots of template HTML files. Decoding them may take a little bit of time, I'm a novice to Jinja templating so it took a fair bit of stepping through the files to get a feel for how things get generated. Hierarchically, base.html is the starting point for all your generated HTML pages. The header and footer of every page is defined here. Your menu, if you have one, is also located here. I found that these were the main components I had to work with. article.html will have the template of most of your posts. Articles are separate from pages. Pages do not have a by-line. "About" pages are an example.
Another quirk of Pelican I discovered while modifying my theme is that code blocks, like the ones used above, are rendered into divs that do not play nicely with flex boxes. If you notice this page isn't as slick looking on mobile, it's likely because of how code blocks are rendered by Pelican. I'm considering digging deeper into this and submitting a PR.